#
#
General Usage #
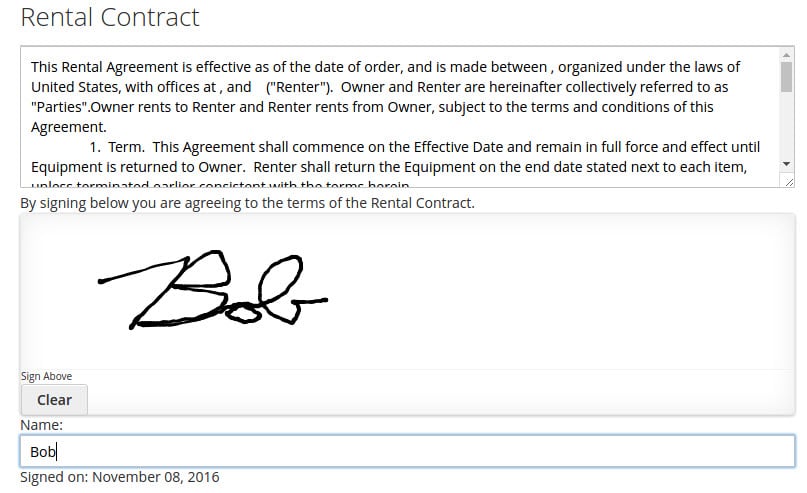
When enabled for checkout, the customer will have to sign a rental contract in order to checkout. It will look something like this:

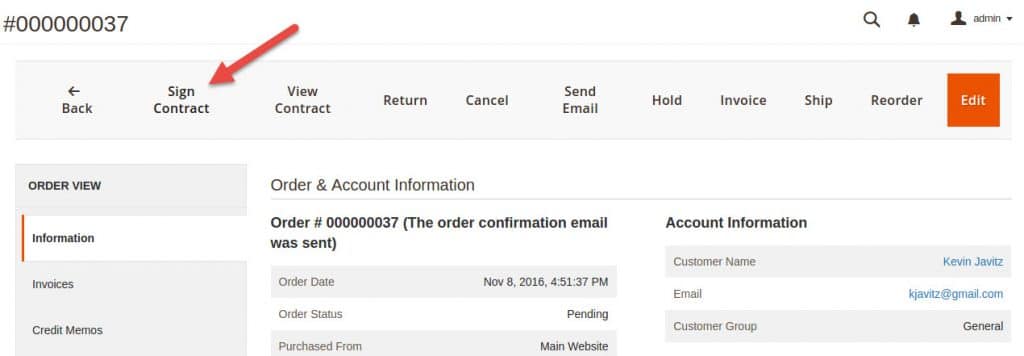
The rental contract signature can also be captured in the admin panel in sales > orders > order details page with the layout basically the same:
The contract can be viewed in the admin by clicking the View contract link. It can also be attached to the order email that the customer get if that setting is enabled.
Settings #
In the admin panel > rentals > settings > Rental Contracts you can adjust the contract title, terms & conditions, header, footer, etc.
The terms and conditions text can use the following variables:
{{config path='general/store_information/name'}} // store name
{{var store_country}} // store country
{{config path='general/store_information/address'}} // store address
{{var customerfirst}} // customer first name
{{var customerlast}} // customer last name
The other settings are pretty straight forward and have descriptions next to each one.
Editing The Contract Template #
If you need to further changes to the design of the template please copy the template file to your theme directory. The template file is in: vendor/salesigniter/releaserentalcontract2/view/frontend/templates/pdf/rentalcontract.phtml
You will want to copy this though to your theme folder like if you were using the Ultimo theme: app/design/frontend/Infortis/ultimo/SalesIgniter_RentalContract/view/frontend/templates/pdf/rentalcontract.phtml notice that the name of the module is SalesIgniter_RentalContract not releaserentalcontract2 when copying to the theme directory. To see the changes you will need to clear the Magento 2 cache and redeploy static contents using Magento 2 cli.
If you do not have a theme in app/design then maybe you are using the default Luma theme. In this case you will need to make a child of this theme to hold your customizations. We recommend using a web developer to set this up but instructions can be seen in this article.