Table of Contents
Porto Theme #
On Porto please do the following since their theme does not have proper CSS code for the rental calendar icon to show on the product page.
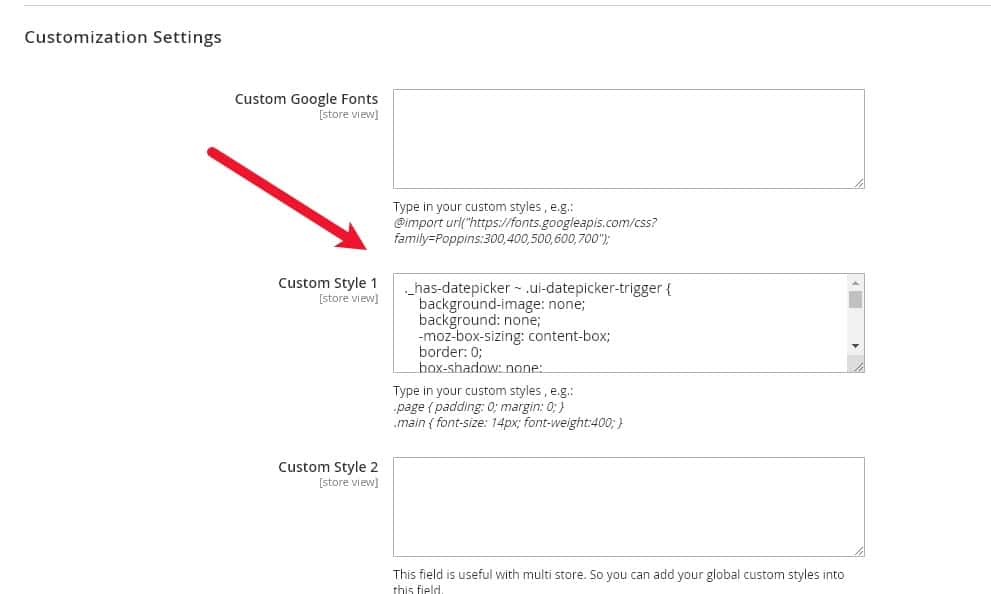
Go to Stores > Configuration > Porto > Porto – Settings Panel > Customization
Under the customization settings > custom style 1 copy and paste the following CSS code:
._has-datepicker ~ .ui-datepicker-trigger {
background-image: none;
background: none;
-moz-box-sizing: content-box;
border: 0;
box-shadow: none;
line-height: inherit;
margin: 0;
padding: 0;
text-shadow: none;
font-weight: 400;
display: block;
text-decoration: none;
display: inline-block;
margin-top: -4px;
vertical-align: middle;
}
._has-datepicker ~ .ui-datepicker-trigger:before {
content: '\F865';
font-family: 'porto-icons';
font-size: 23px;
line-height: 23px;
color: #7d7d7d;
vertical-align: middle;
display: inline-block;
font-weight: normal;
overflow: hidden;
speak: none;
text-align: center;
margin-left: 7px;
}
After that please go to system > cache and click the flush magento cache button. Then reload your product page and the rental calendar icons should show properly.